
今回はスクレイピング×Slackを使った技術です。
お客さまから「最新9記事を取得し、記事の新規投稿があればSlackで通知する機能がほしい」とご依頼いただきました。
ちなみにスクレイピングをするWebサイトは実際のものではなく、以前デザインとコーディングを担当したこちらのサイトに置き換えております(Richard様、ご協力いただきありがとうございます)。
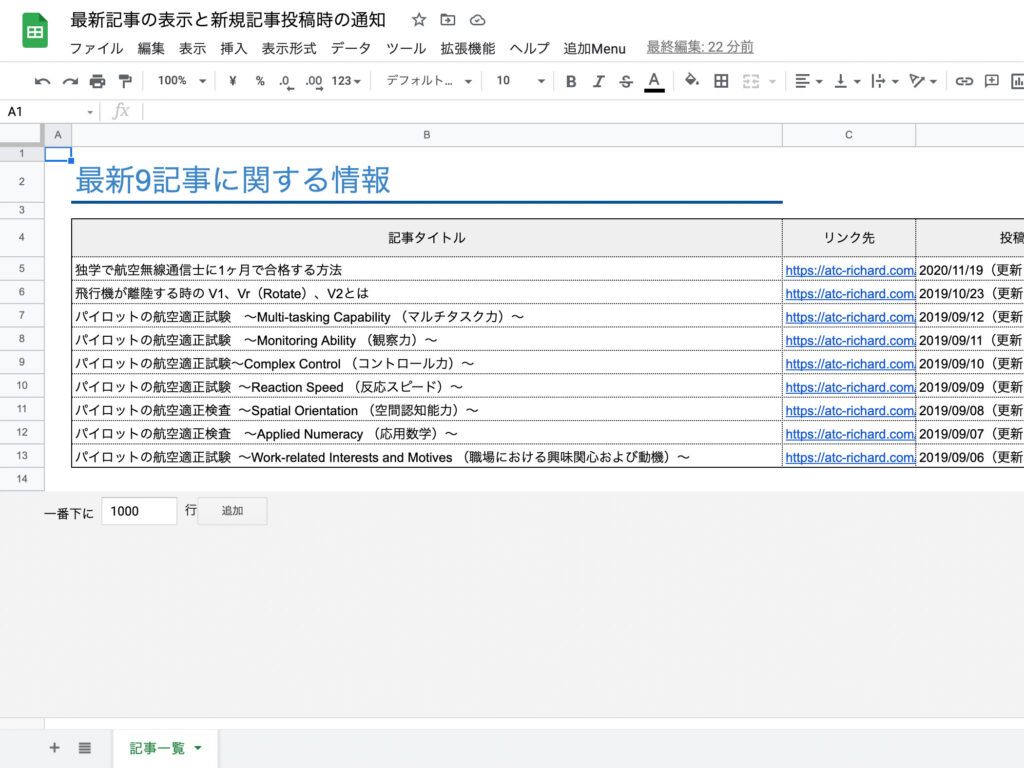
実際に作成した機能はこちらです。
実際にお使いになられるときはファイル>コピーを作成でご自身のGoogleドライブにコピーを作成してください。
//上部メニューの設定
function onOpen() {
var ui = SpreadsheetApp.getUi();
var menu = ui.createMenu('追加Menu');
menu.addItem('手動更新', 'getArticlePostLog');
menu.addToUi();
}//新規投稿を取得&通知する設定
//あらかじめparserライブラリを設定する必要あり
function getArticlePostLog() {
var url = 'https://atc-richard.com/';
var html = UrlFetchApp.fetch(url).getContentText('UTF-8');
var parser = Parser.data(html);
var res = parser.from('<article class="new-post">').to('</article>').iterate();
var titleRes = []
var linkRes = []
var postDateRes = []
for (var i = 0; i < res.length; i++) {
var anArticle = Parser.data(res[i]);
var articleTitle = anArticle.from('<h3 class="post-title">').to('</h3>').build();
var articleLink = anArticle.from('<a href="').to('" class="new-post-link">').build();
var articlePostDate = anArticle.from('<p class="post-date">').to('</p>').build();
titleRes.push(articleTitle);
linkRes.push(articleLink);
postDateRes.push(articlePostDate);
}
var sheet = SpreadsheetApp.getActiveSpreadsheet().getSheetByName('記事一覧');
var data = sheet.getRange('B5:B13').getValues().flat().filter(v => v[0]);
sheet.getRange('B5:D13').clearContent();
var partsOfMessages = []
for (var i = 0; i < titleRes.length; i++) {
var keyword = titleRes[i];
var link = linkRes[i];
var postDate = postDateRes[i];
sheet.getRange(5 + i, 2).setValue(keyword);
sheet.getRange(5 + i, 3).setValue(link);
sheet.getRange(5 + i, 4).setValue(postDate);
if (data.indexOf(keyword) < 0) {
var partOfMessage = '・'+'<' + link + '|' + keyword + '>';
partsOfMessages.push(partOfMessage);
}
}
var message = '<!here>' +' 以下の新規記事が投稿されました。\n' + partsOfMessages.join('\n');
sendToSlack(message);
}//Slack AIPの設定
//あらかじめSlackAppライブラリを設定する必要あり
//プライベートチャンネルへの投稿は自動投稿アプリを該当のチャンネルに招待する必要あり
function sendToSlack(message) {
var token = '';//ここにトークンを入力
var slackApp = SlackApp.create(token);
var channelId = '';//チャンネルIDを入力
slackApp.postMessage(channelId, message);
}トリガーを設定すればより便利になります。