
今回はWebサイトに欠かせないロゴの作品紹介です。
本サイトのロゴができるまでをご紹介いたします。
Photoshop
まずはラフ案の作成からです。
シンボルマークをデザインする上で本サイト名の「K.Y. Design」に含まれている文字を使いたいなと考えていましたが、そのままだと使いづらかったので「K.Y.D.」と略してからデザインを考案することにしました。
ここでデザインの元となるラフ案をお見せします。
実際のものが残っておりましたのでぜひご覧ください。

上の画像の字が汚いので、それぞれ解説していくと、
ここからはPhotoshopでの作業です。
シンボルマークが完成するまでの過程を以下の画像にまとめました。

上記の画像をそれぞれ番号順に解説していくと、
次はロゴタイプのデザインです。
まだ表現していない力強さをここで出そうとしました。
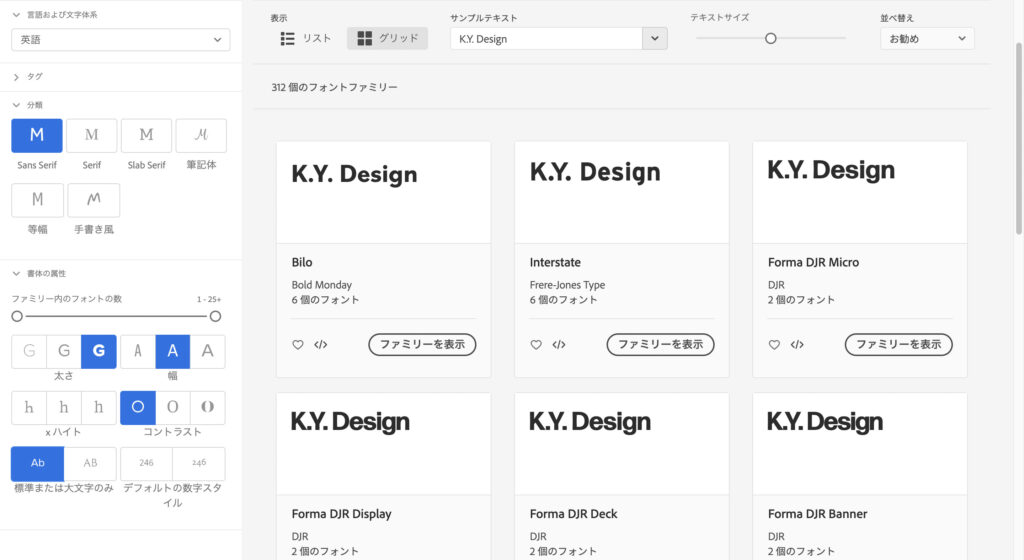
力強く感じるフォントを以下のようにAdobe Fontsで探し、候補を20個くらい出しました。

最終的にシンボルマークとの相性も考慮してBalboaPlusというフォントに決定。
また、もっと力強さを出すために全て大文字にし、サイトの雰囲気を崩さないように色は黒のみとしました。
あとは微妙な位置関係を調整して完成です。
